법률 지식의 공유와 상호 협력을 통해 기업 법무의 발전을 도모하도록 학회 소개 및 회원 전용 공간을 제작하였습니다.
Visit Site

(In-House Counsel Forum)
다양한 산업군에서 활동하는 인하우스카운슬 간의 정보 교환과 협업의 기회를 제공합니다.
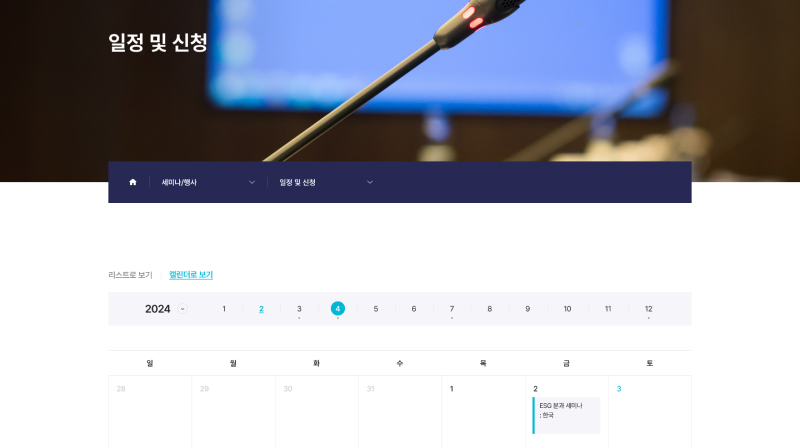
정기 세미나 및 워크숍 기능으로 최신 법률 동향과 실무 사례를 공유하며, 업계 전문가들과의 교류의 장을 제공합니다.
주요 법률 및 규제 이슈에 대한 분석 자료와 리포트를 발간하여 실무에 바로 적용할 수 있는 지식을 제공합니다.
Application을 구축하여 웹과 앱에서 동일한 경험을 할 수 있습니다.

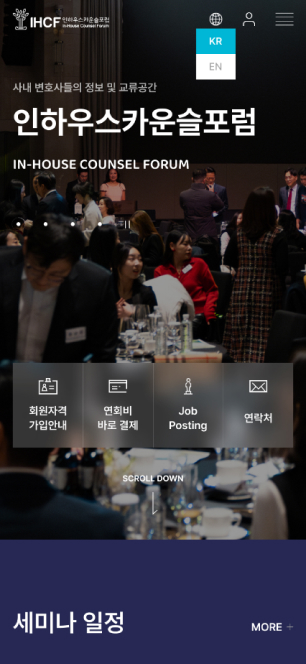
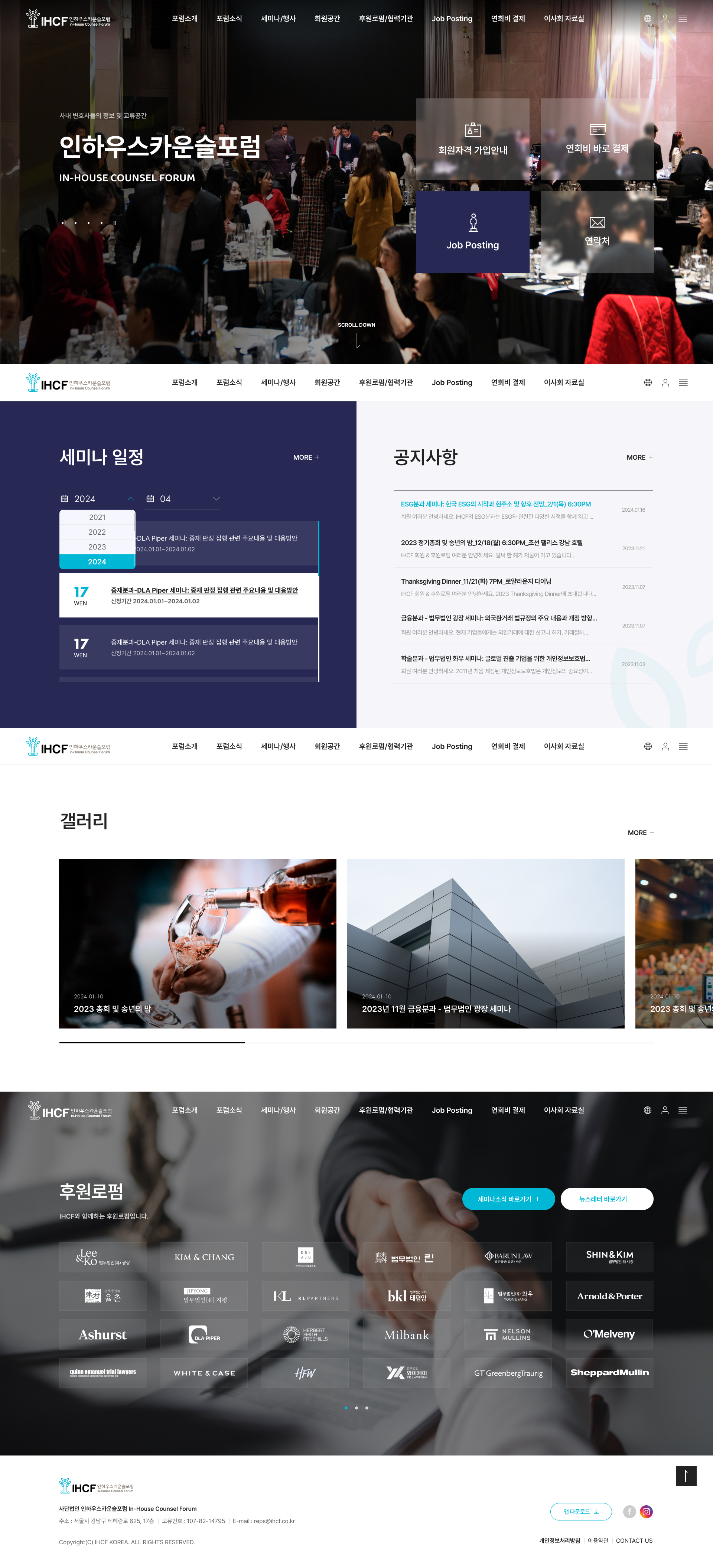
1. 직관적이고 세련된 디자인
미니멀리즘 UI: 심플하면서도 현대적인 디자인으로 가독성과 접근성을 극대화했습니다.
일관된 브랜드 아이덴티티: 인하우스카운슬포럼의 전문성과 신뢰를 전달하는 컬러 팔레트와 타이포그래피를 적용했습니다.
2. 사용자 중심의 인터페이스
반응형 디자인: PC, 태블릿, 스마트폰 등 모든 디바이스에서 최적화된 화면 제공
사용자 맞춤형 대시보드: 개인 회원은 즐겨찾기한 세미나, 다운로드한 자료 등을 한눈에 확인 가능합니다.
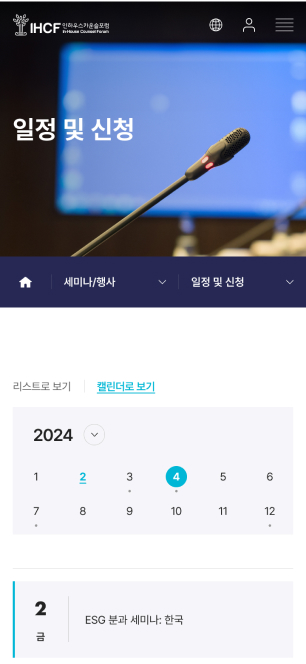
3. 향상된 탐색 경험
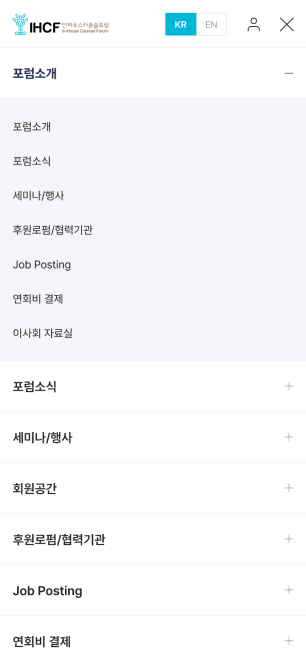
빠르고 간편한 네비게이션: 심플한 메뉴 구조와 검색 기능으로 원하는 정보를 손쉽게 찾을 수 있습니다.
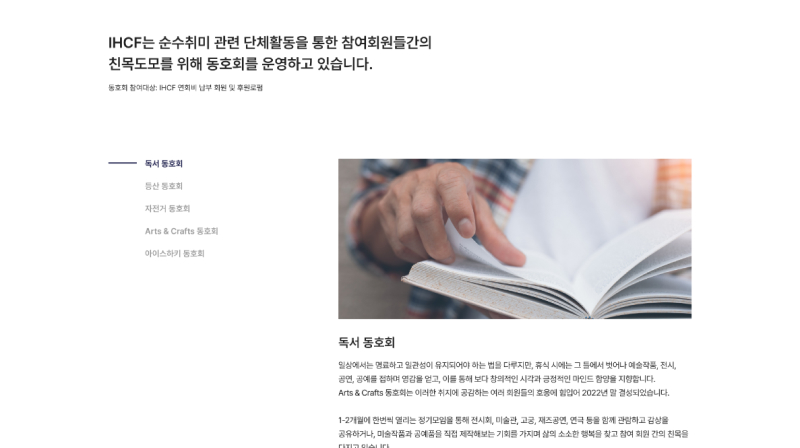
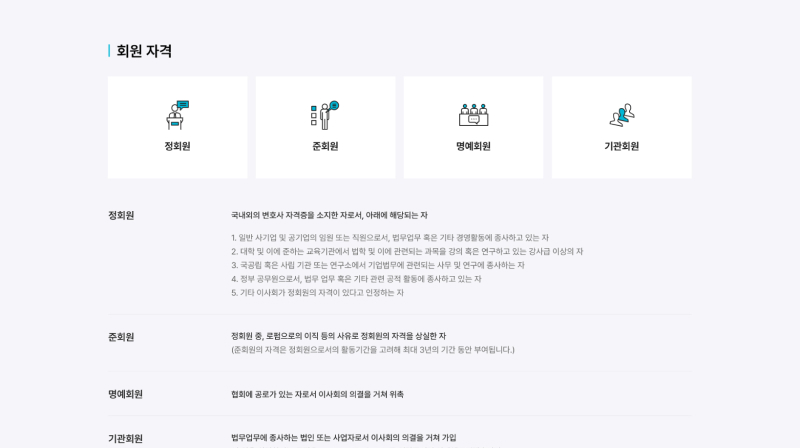
카테고리 기반 콘텐츠 구성: 세미나, 리포트, 뉴스 등 주요 콘텐츠를 분류하여 직관적으로 탐색 가능합니다.
4. 인터랙티브 요소
애니메이션 효과: 페이지 전환 및 버튼 클릭 시 부드러운 애니메이션을 통해 몰입감을 제공합니다.
다이나믹 콘텐츠 블록: 최신 이벤트, 추천 리포트, 인기 게시물을 실시간으로 업데이트.
5. 접근성과 편의성 강화
다국어 지원: 글로벌 사용자를 위한 언어 선택 기능.
웹 접근성 준수: 모든 사용자가 이용할 수 있도록 웹 표준(WCAG)을 준수한 설계.
7. 통합된 커뮤니케이션 툴
실시간 알림: 세미나 일정, 포럼 공지사항 등을 실시간으로 알림.
댓글 및 피드백 시스템: 각 게시물에 대해 의견을 교환할 수 있는 커뮤니티 기능 제공.
Pretendard 폰트는 가독성을 고려한 선명한 타이포그래피로 전문성과 신뢰감을 전달합니다.
또한 중요 정보나 Call-to-Action 버튼에 시각적 포인트 제공합니다.
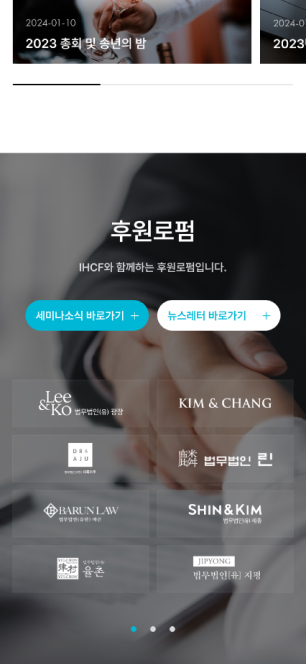
메인 컬러는 네이비 컬러로, 법률 및 기업 전문성을 상징하는 신뢰감과 세련됨을 주도록 하였고,
화이트 컬러로 깔끔하고 정돈된 텍스트로 접근성을 높이고 디자인 요소의 가독성을 강화하였습니다.
민트 컬러로 하이라이트 및 Call-to-Action 버튼에 생동감을 더하는 포인트 컬러로 사용하였습니다.
- Navy
- Mint
- Black
- Light grey
- White
사용자 경험UX)를 최우선으로 설계하였습니다.
반응형 디자인으로 모든 화면 크기에서 콘텐츠가 적절히 배치되도록 설계하였습니다.
모바일 화면에서 가독성을 높이기 위해 주요 콘텐츠를 단일 열로 구성하였고,
사용자 경험을 극대화한 인터랙션으로 터치 및 제스처가 최적화 되도록 구성하였습니다.
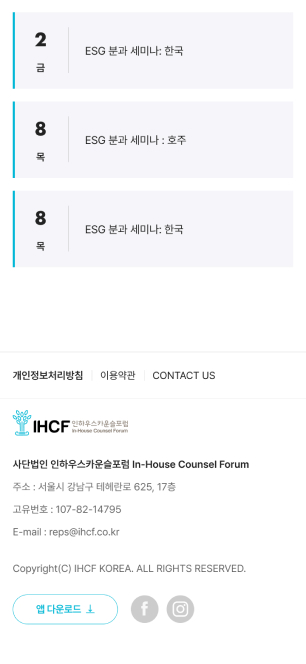
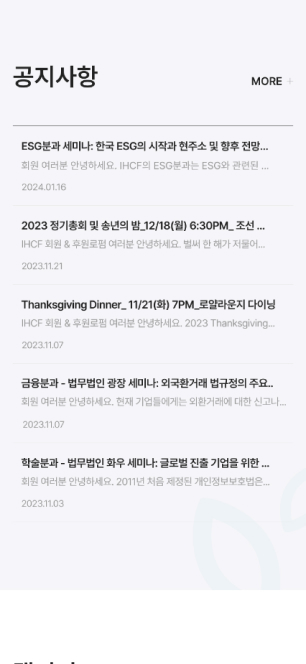
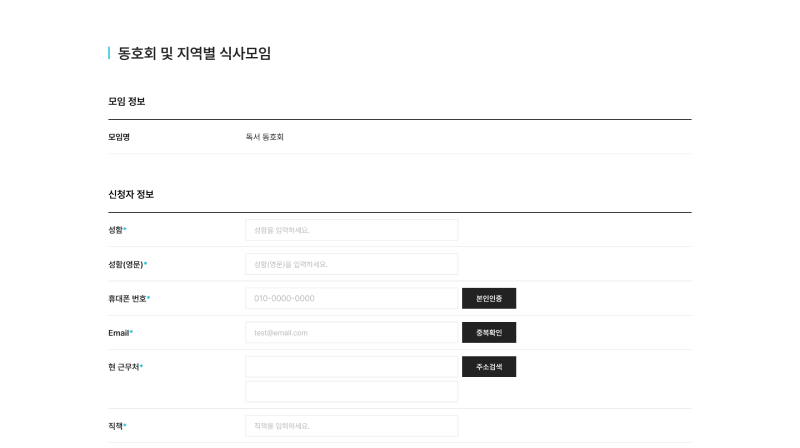
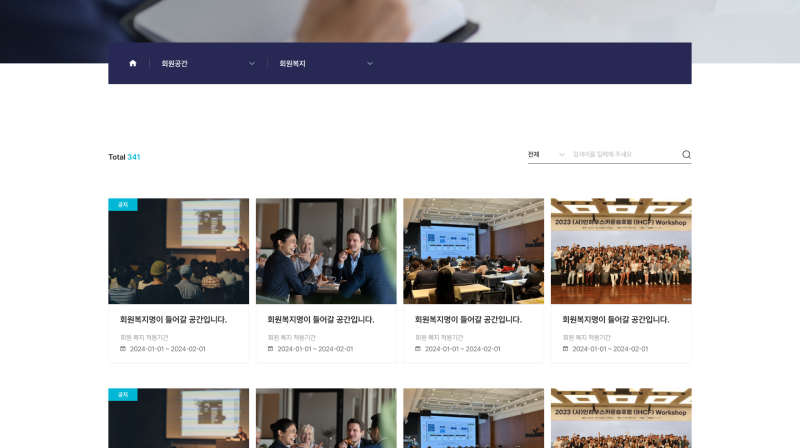
세미나 일정, 최신 자료, 공지사항 등 주요 정보를 카드 형태로 배치하여
정보를 쉽고 빠르게, 눈의 피로를 최소화 하도록 구성하였습니다.
- IN-HOUSE COUNSEL FORUM